What is hom3r?
A Hierarchical prOduct Model 3D vieweR.
Introduction
HOM3R (Hierarchical prOduct Model 3D vieweR) is a 3D viewer specialized in complex hierarchical product models. It has been developed by the 3DI-Diana research group and is one of the main contributions of Daniel González-Toledo's doctoral thesis "3D Interaction with Complex Objects".
This viewer has evolved from its initial conception to its current state, which consists of several different software pieces, many of which are released as open-source software.
Firstly, a library in C# language has been created, named (HOM3R-Engine), which implements novel interaction techniques, occlusion management, and information representation aimed at operating with low-cost interaction devices (such as keyboard, mouse, or touch devices). These techniques rely on the existence of a product model, as proposed in our work (see bibliography).
Secondly, we have the actual viewer, named (HOM3R-Viewer), which integrates our library offering all its functions. This viewer has been developed in Unity, allowing its deployment on multiple platforms. Throughout our projects, we have developed different versions of the viewer adapted to different applications and platforms. These developments have been validated during the Use-It-Wisely and PLUGGY projects on desktop, web, and mobile platforms, both in augmented reality and virtual reality environments.
What are Complex Products?
You may have wondered what complex products are for us. Many products developed or used by different industries can be described as an assembly of a set of components or parts. A model may consist of a set of 3D objects representing the pieces of the product and the information needed to assemble the pieces into the final product.
We say then that these virtual objects are complex for a dual reason. Complex because they are composed of multiple parts hierarchically related and because they have intricate geometries where some parts hide others, creating areas of complicated access. Examples of these complex products can be an engine, a gas turbine, a mobile phone, a communications satellite, an anatomical model, or a metal structure, among others.
HOM3R Library supported features
This section presents the interaction strategies implemented in HOM3R to address the following challenges: (1) navigation around the product, (2) hierarchical selection, (3) occlusion management, (4) 3D labelling. These interaction techniques will allow the user to discover and access every part of the complex product to have a global view of the product, understand the spatial relationship between the different parts, and obtain relevant information to analyze in detail a specific part.
1. Navigation
The algorithms implemented to navigate around the product allow the user to manipulate the virtual camera, using the mouse, with a restricted set of trajectories. Currently, the tool supports two different strategies for camera movements, both based on ellipsoidal coordinates: spheroidal and ellipsoidal trackball.
Both are novel navigation techniques based on virtual ellipsoids, thus extending the repertoire of techniques within the Virtual Trackball family. These techniques, adapted to the intrinsic rotation axis of the object and to the proportions of the object, seek a more intuitive and efficient approach to interact with 3D objects with low sphericity.
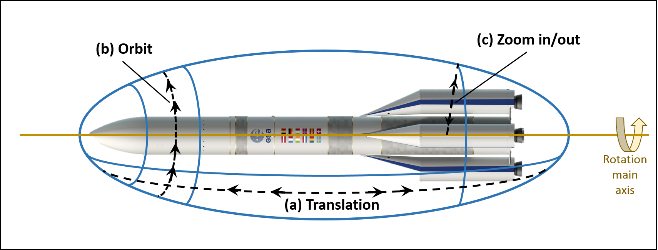
These navigation systems have 3DoF (see Figure 2), the camera translation movements follow a path marked by the ellipses resulting from horizontal cuts in the ellipsoid (a), with the camera heading towards the product. Furthermore, these navigation systems allow the camera to circularly orbit around the axis (b) and zoom in and out with respect to the object (c).
The presented navigation systems are especially suitable for elongated products with a certain axial symmetry, e.g., a turbine rotor or a rocket. In this way, the shape of the navigation trajectory is adjusted to the bounding box of the product. Thus, while ellipsoidal navigation adapts to all three dimensions of the object's bounding box, spheroidal navigation adapts to only two of them. This is because a spheroid is a particular case of an ellipsoid, in which two of its axes are equal. On the other hand, Spherical coordinates are a particular case of the ellipsoidal coordinates, which means that this navigation system is also suitable for products without a privileged axis.
Additionally, HOM3R offers a pan navigation, which allows the user to drag the virtual camera in a 2D plane, moving the centre of the cylindrical or ellipsoidal coordinate system.
Another notable feature supported by the 3D viewer is automatic navigation with smooth camera movements. The HOM3R interface is user-centred; the supported features have been designed with the main purpose of improving usability. In this way, the tool implements an automatic navigation algorithm with gradual transitions, where smooth camera movements are implemented to provide the user with feedback of his/her actions and, therefore, make him/her aware of what’s happening at every moment, avoiding abrupt transitions, which can cause the user to feel lost. This smooth mechanism is used when the camera moves to a predefined position, when switching between navigation strategies, and when focusing on a specific part.
2. Hierarchical selection
Selection over the product is based on mouse ray-casting. This 3D interaction feature allows the user to
highlight a specific product part or a set of parts (by a mouse click). Selection is a first step for further
manipulation tasks, such as focusing on a specific part, visualization of the selected part without occlusions
or extraction of certain information regarding the chosen part, as the following sections will describe. The
selection algorithm allows for the selection of a product part at any hierarchy level, which results in the
automatic selection of all nodes that are children of the current selection.
3. Occlusion management
To manage occlusions between different parts of a complex product, hom3r implements two different algorithms:
adaptive transparency and exploded views.
The adaptive transparency algorithm has been implemented to discover a selected part that is totally or
partially occluded by other parts from a specific viewpoint by making transparent a set of areas of the
occluding parts, as shown in Figure 3. This feature offers the possibility to visualize a hidden part without
losing the spatial relationship between the different parts of the product.
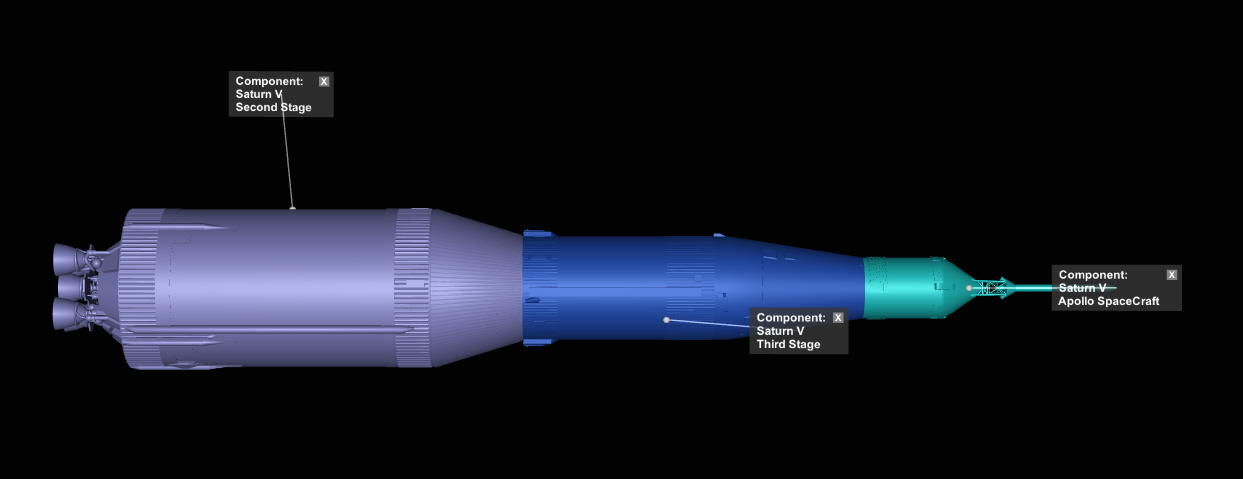
The exploded view feature is based on an explosion algorithm that shows the main parts of the product
separated by a specific distance, following the assembly information to preserve spatial relations within the
product. An example is shown in Figure 4. The exploded view can be global (separating every component of the
object) or local (separating just a selected part). With this feature, the user can discover and access most
parts of the product without the need to make transparent or remove other parts.
Additionally, the tool offers the possibility to remove a selected part to access a hidden part.
In the same way as in the navigation features, these occlusion techniques follow the principle of gradual
transition to provide smooth feedback to the user. In this way, the explosion will be carried out with smooth
movements of the 3D models, and the deletion and transparency of parts are made with a gradual fade out.
4. 3D labelling
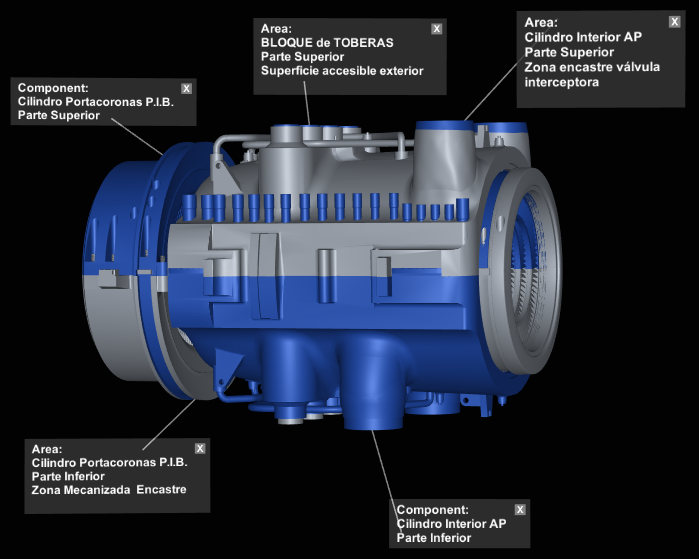
Labels provide information regarding the description or identification of a specific product part or any
additional information present in the product model that is linked to the 3D geometry (see Figure 5). Labels
behave as 2D objects that are placed in the 3D environment and connected to the product by a leader-line,
which always faces towards the camera. A physics-based algorithm has been implemented to maximize visibility
of the labels while changing the viewpoint by avoiding leader-line crossing, avoiding occlusion between labels
or from the product, and trying to keep labels inside the viewport. Labels can be automatically positioned in
a centred position on the surface of the parts or located at any specific point or area of one part. Once
placed, labels can be manually moved in screen space to customize the view.
Going deeper into the HOM3R-Viewer versions
- Version for web browsers, based on WebGL, and distributed freely. You can test its functionality on the demonstrator we have here. Its integration into any web page is simple and provides the ability to visualize 3D objects (from a URL) easily. So, if you want to incorporate a 3D viewer into your website easily, we invite you to integrate it.
In the How to integrate HOM3R Viewer section, you can see how to do it. It's also possible to see it directly in the example code that comes with the download, which can be found in our repository (releases section).
It's also possible to see it working on the PLUGGY platform, in the AR/VR section.
Here's a demo video - Version for Windows X64: This version was developed as a demonstrator to showcase all the functions offered by the library and for conducting research experiments. It can be found in our repository (releases section). It allows visualizing a predefined set of 3D objects or loading an external one via a path or URL. As you can see, its functionality is limited, but you can download the source code from our repository and modify it if you wish.
- AR/VR versions for mobile, Android, and iOS: A special version of the viewer was developed for the Pluggy platform. This version worked in an augmented reality environment on Android, using ARCore for this purpose. You can see it in the video below. Subsequently, we adapted this version of the viewer for iOS, using ARKit for this purpose. These versions are not yet publicly released, but we hope they will be soon.